Creating a Storyboard for an Explainer Video

Now, when you have your script it is time to move onto Step #2 – storyboarding.
Even if you plan to use pre-animated, ready-to-use content, you will still benefit from a storyboard.
Here is why:
- It will improve communication among your team members
- Serves as a plan to keep your work organized
- Helps you to choose animation and graphics needed
- Gives you a sense of pacing
- Links images and voice-over
Wow, there’s 5 benefits already!
My point is – do not even think of skipping this essential step, or… you will be sorry!
The good news is that we all have experience with creating storyboards — more or less. In fact, most of us created many as early as kindergarten.
Here’s an example of a very popular 5-step explainer storyboard.

Looks familiar, doesn’t it?
What Is a Storyboard and How Can You Make One for Your Video?
Of course you could always add some additional details and insert steps like displaying a calendar or clock to show the passing of time, etc.
Basically, an explainer storyboard is different from your kindergarten morning planner in only one way — you need to illustrate your own story and link it with your explainer script.
Every word that you plan to say should be aligned with the corresponding image on your board. It is very straightforward, very simple and creator-friendly.
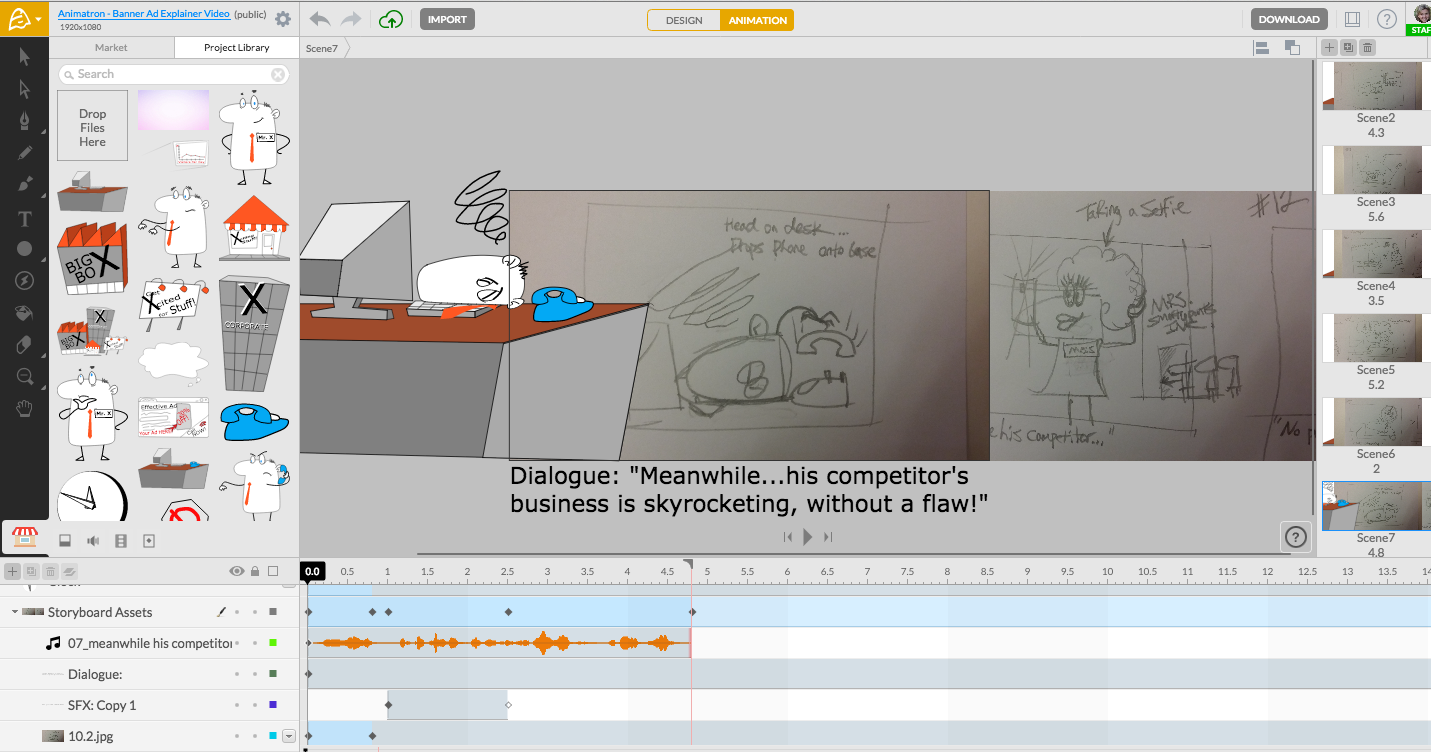
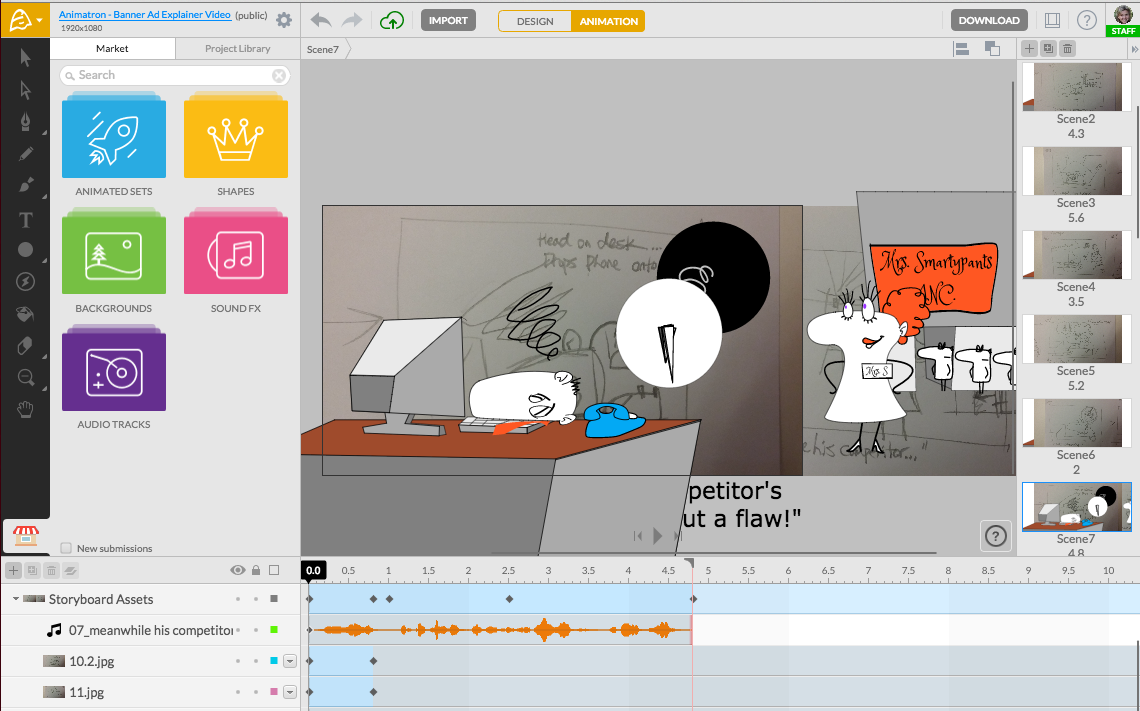
Here is an example of how the storyboard and script are used in animation making process during creation of our own Animated Banner explainer video,


we just:
1.took script and broke it down into logical steps
2.drew comic-like pictures for each step
3.took pictures with cellphone camera
4.imported those pictures into Animatron, each on a separate scene
and voila – we have a digital storyboard and are ready to move on to Step #3 – Voice-over.
Now, it is your turn!
Please let us know if this post was helpful.
This post is a part of our “How To Make Explainer Video In-House” tutorial series.




